Information
How To Use Conversational AI on Your Website

The present era that we live in all about technologies. It’s just the machines, gadgets, and robots induced with the latest technologies that are in trend. Life about two decades ago was nothing like today. One had to work up to hours manually to get things done. However, things have turned upside down today. A call at the local appliances shop with some thousand bucks in your pocket and you have the best gadget at your door. That’s how it happens these days.
In order to stand out among peers, one can take up ai and ml courses in order to equip yourself with the skills and knowledge that are needed for these jobs.
Similar things happened in the virtual world too. With the highly advanced technologies and Artificial Intelligence on the moon so high, one does not need to worry. Techniques like RSS, various bots are doing wonders that we saw never before. The virtual world has developed so high that even the traditional works have started to knock ts door. All the regular businesses have started switching their portals online.
To meet the regular needs and provide the best customer services to their clients, the enterprises have started using AI. Here in this piece, we shall talk about the ways that we can use Conversational AI on our websites. However, we shall first try to understand the basics of what we are talking about. We’ll thus, start with understanding what is AI and what is conversational Ai. Let’s get started.
Table of Contents
What is AI?
AI is an acronym for Artificial Intelligence. AI in simple words is a way to make machines smart. That’s the definition I read when I first searched an explanation for AI online. Demis Hassabis defined it so well. He called it the “science of making machines smart.” One may like calling it Machine Intelligence, for its about the intelligence that our gadgets and machines possess. It’s way different from the intellectuality that human possesses. Here, we’ll be talking about how the Conversational AI paves its way in our life.

What is Conversational AI?
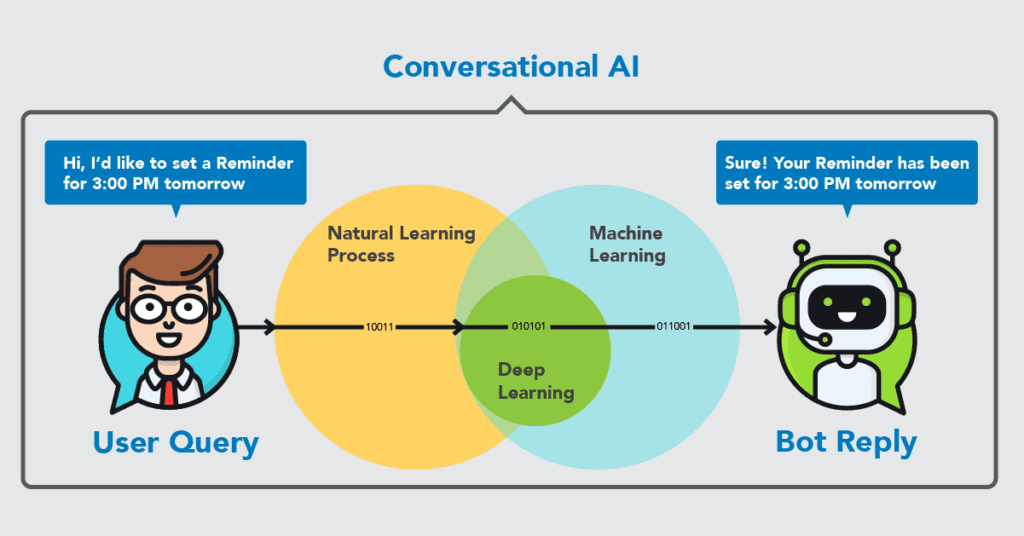
Conversational Artificial Intelligence, a way that machine converse or talk through. We use this technology to let our machines talk and converse with its users in a more natural and personalized manner.
Did you ever how Alexa and Siri talk to you? Not just they understand what you said, but they also revert you a reply with what you want. You are using google assistants, voice searches, and many other ways to communicate with the machines. Do you not?
You May Also Like: Do Elder People Face Violence?
What do you think, who is the person available at the other end 24/7 responding to your queries? Or is it really a person?
No! it’s not.
Its the same conversational artificial intelligence (AI) that does it. You can think of it as some software programming designed to stimulate conversation between the man and the machine through a set of texts and audios. These bots or are replacing the traditional searches and queries that you used enter manually in the search boxes earlier. In a way, these technologies of Conversational AI ave become a great medium for interactive and user-friendly transactions.
Where Do We Use Conversational AI Today?
The applications of using CAI today is just damn vast. You might have not realized it, but you have been using these for years. How many times did you book yourself a room in your favorite resort? or how many times did you book yourself a cab and ordered a grand cuisine for your daughter’s birthday bash?
You did that probably so many times that you lost your count, right?
Did you ever think why did we start using Conversational Al?
We did so because Conversational AI has enabled us to start communicating with machines and gadgets in the natural language just as we do with other people. It is easy to use too.

Why Use Conversational AI on your website?
Do you have any employees who can manage your customers 24/7 every day throughout the year? With thousands of users wanting to communicate to the firm simultaneously, how would you manage such a situation?
The better way to manage such an instance would be to adopt conversational AI, aka chatbots to your site. These could help you manage your easy to do tasks such as booking a room or auditorium, answering technical queries, etc. Scroll below to discover some of the ways to use Conversational AI on your website.
Ways to Use Conversational AI on Your Website
Before you start pondering your thoughts upon ways to use CAI, you need to understand why you need it, and where do you need it.
Suggested: Why Take Online Digital Marketing Course in Delhi NCR
Take time to study the needs of your customer base. You need to analyze the areas where AI could help your customers the most. It is because you will have to understand the user’s requirements to enable the most suited Conversational AI applications on your website. You will also have to let your users know what part of their conversation you may keep to yourself for future use.
Bookings: The online advance booking instead of standing in an extensive queue is way better an option for the audience today. The users can instantly reserve themself your service in advance, irrespective of their location. Be it reserving an appointment with the physician or ordering your favorite pepperoni pizza, you can do it easily without waiting for the receptionist to end her previous call.
Record Keeping/ Data Aggregation: Hospitals and other organizations like restaurants can keep the previous data of their customers and users. This data can help you market the new policies and offers readily to your customers.
Customer Service: Conversational AI can be used as an ideal substitute for your traditional customer services. The CAI can revert answers to the simple queries that your customer base looks for.
Help Desk: Using CAI, you can provide technical answers and software-based queries effectively. It would save you a lot of human resources.
Personal Assistant: The automized chatbots can help your users explore your list of services as some personal assistance. The best example of these would be your google home, Amazon Alexa, Siri, and other voice searches.
Enhanced Customer Response: The CAI can help you deal with the preliminary issues of your users and then forward the complex issues to the human desk.
Social Media Outreach: Digital marketing is all about how far your reach to your customers is. Social Media is an ideal platform to increase your outreach to the audience. You can use Conversational AI and ask your users of their priorities and requirements and update your services accordingly.
Email Marketing: It is yet another way to promote your platform amidst the audience using digital marketing. Digital marketing is one of the applications of Conversational AI.
Customer Analysis: CAI can help you analyze the tracks, services purchasing patterns, and habits of your customers and use them later. These would help you be equipped for future requirements.
Comment below how helpful this piece from Lemony Blog was to you.

-

 Business3 years ago
Business3 years agoHow to Do Long-Distance Moves with Children
-

 Travel2 years ago
Travel2 years agoQuick Guide: Moving To Santa Rosa?
-

 Real Estate3 years ago
Real Estate3 years agoWhy Dubai Festival City is a Great Neighbourhood for Young Learners
-

 Business3 years ago
Business3 years agoIs Guest Posting a Good Inbound Marketing Strategy?
-

 Business1 year ago
Business1 year agoThe Ultimate Guide To Thriving In Your Printing Franchise
-

 Business1 year ago
Business1 year agoExploring The Benefits And Challenges Of Restaurant Franchising
-

 Tech3 years ago
Tech3 years agoCyber Table That Will Change Your Life
-

 Lifestyle1 year ago
Lifestyle1 year agoDallas’ Hidden Gems: 6 Must-Try Restaurants Off The Beaten Path!





















Recent Comments